| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 스페셜?
- swift #ios #Xcode # iPhone #아이폰 #스위프트 #애니메이션
- xcode
- iPhone
- JMT
- 앨범
- 등심
- 스위프트
- #swift #ios #Xcode # iPhone #sdieMenu #animation # stackView #아이폰 #스위프트 #애니메이션
- swift #ios #Xcode # iPhone #sdieMenu #animation # stackView #아이폰 #스위프트 #애니메이션
- PhotoLibrary
- 아이폰
- #swift #ios #Xcode # iPhone #pageViewController #animation # stackView #아이폰 #스위프트 #애니메이션
- 맛집
- 소고기
- 필터
- camera
- 된장말이
- 개발
- IOS
- Swift
- 벌써 그립다.
- 안심
- 창고43
- 사진
- Today
- Total
보드타는 IOS 개발자 🏂📱
Swift 간단한 사진 필터 작업 본문
안녕하세요.
보드타는 ios개발자 윤짱입니다. 🏂
오랜만에 포스팅을 올리는거 같습니다. ㅎㅎㅎ
수술한 다니 낫고 이곳저곳 돌아다니다 보니 그런거 같애요 ㅎㅎ
다들 봄날 잘 즐기고 계신가요 ? ㅎㅎㅎ
오늘은 사진에 대해 필터 작업을 해볼까 합니다.

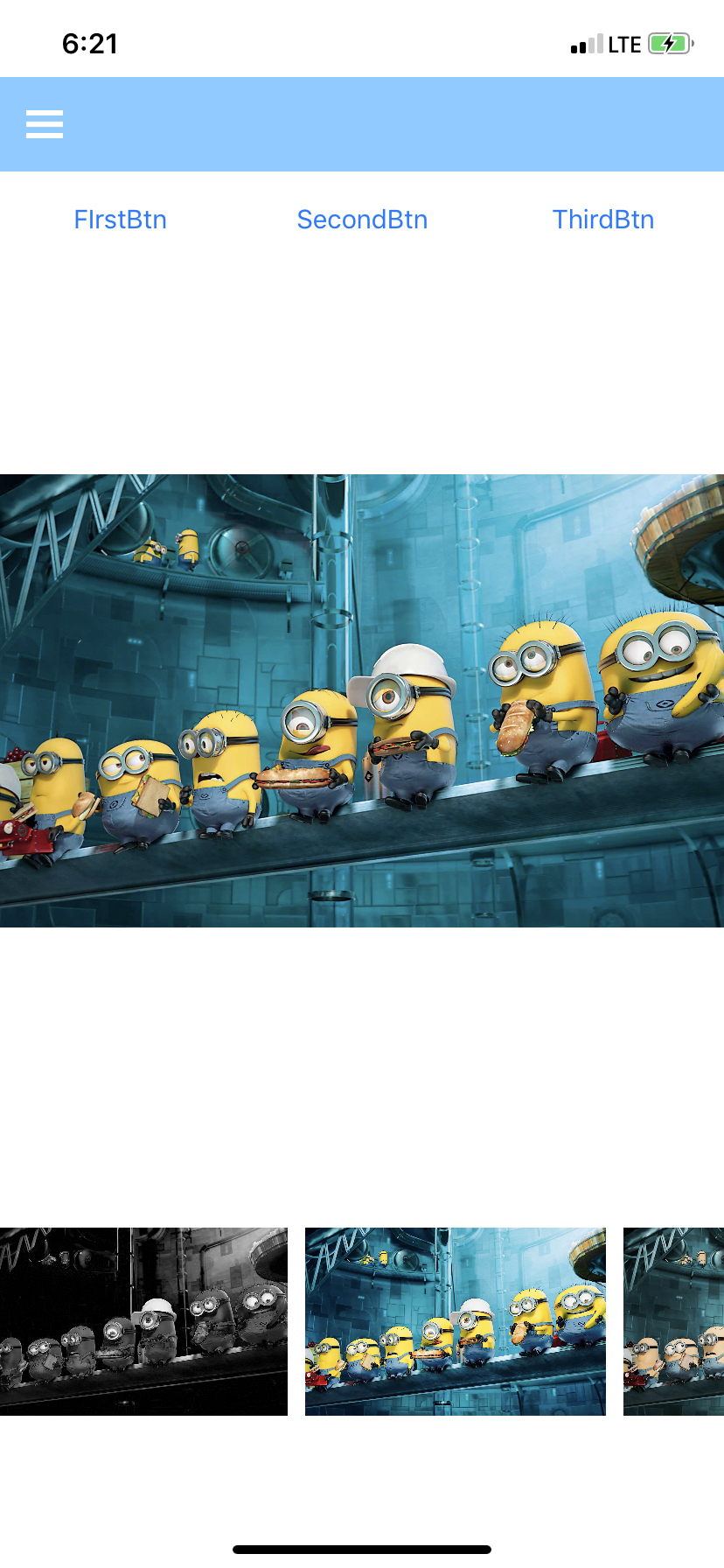
메인 그림 아무 이미지나 가져와서 이미지 뷰에 넣어 주시구요
아래에는 collectionView를 이용해 셀 안에 imageView만 오토레이아웃을 잡아 넣어 주면 view작업은 간단하게 마무리 입니다.

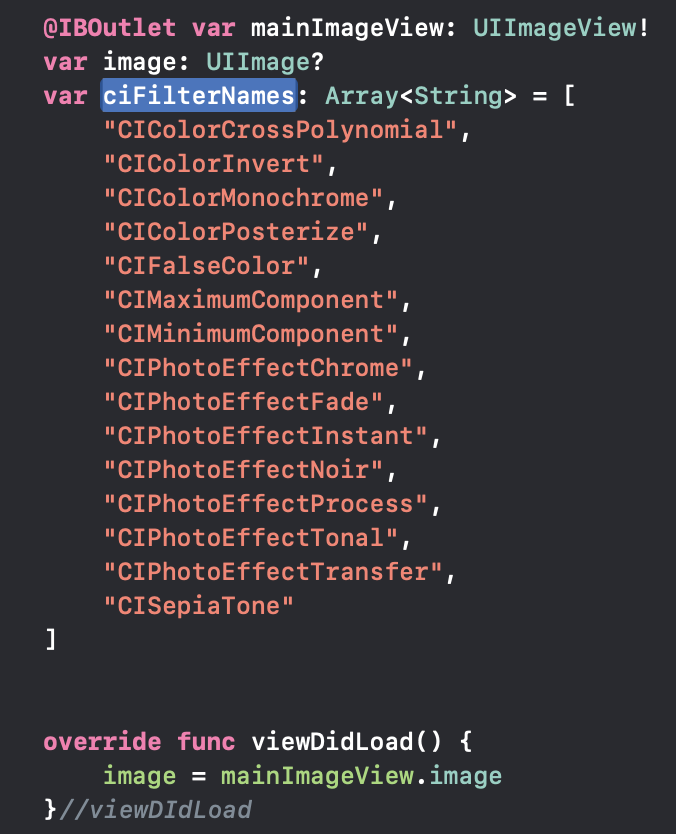
ViewController안에 imageView를 아울렛 따주시구
필터 내용인 ciFilterNames를 배열로 선언해줍니다.
여러가지 필터 이름이 있는데 하나하나 이름만 봐서는 잘 모르니 컬렉션 뷰에 그려줘 보겠습니다.

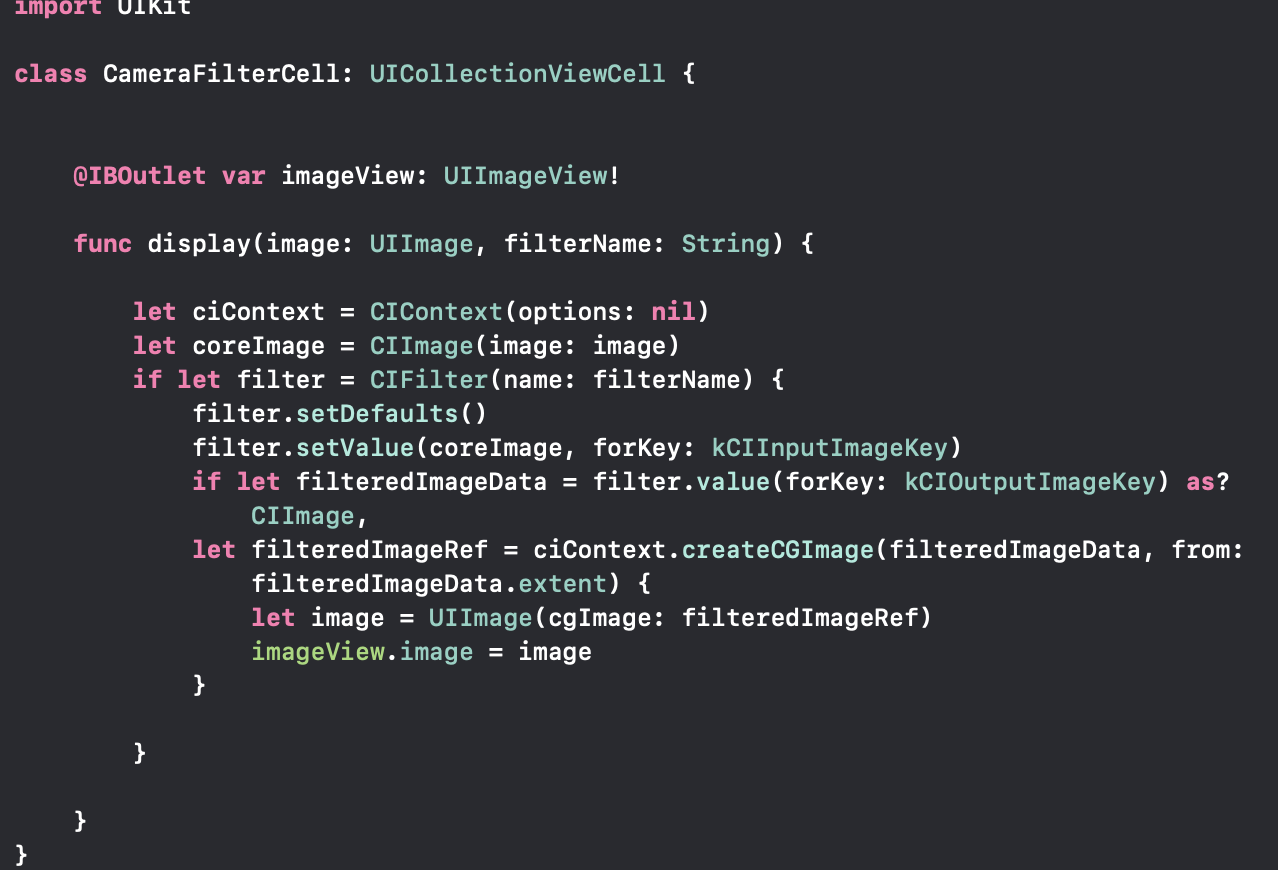
셀안에서 display라는 함수를 만들고,
그 안에서 필터를 적용시켜서 이미지를 변경시켜주는 작업을 합니다.
ciContext를 만들어 주고, filter를 적용할 이미지를 ciImage로 변환시켜 줍니다.
그 후에 filter를 선언해주어서 이미지를 적용시켜 주면 됩니다.
간단하죠? ㅎㅎㅎ

뷰컨에서 collectionView작업을 할때 cell.display 아까 만든 함수에 차례차례 맨처음 선언해주었던 filterName를 넣어 주면서,
사진 필터를 만들어 주었습니다.
그리고 cell 클릭시 mainImageView에 이미지를 바꿔주는 기능을 넣어 봤습니다.

파일이 커서 캡처본 올렸습니다.
자세한 영상은 아래 첨부했습니다.
오늘 포스팅은 여기서 마무리 하겠습니다.
모르는 것도 많고 더 배우고 싶은 것도 많은 초보개발자입니다.
많은 의견과 댓글 부탁드립니다.
항상 배우는 자세이며,
많은 분들과 소통 할 수 있으면 감사하겠습니다.
카톡 : Yun0330
메일 : toutt123@icloud.com
필터 참고 url :
'Swift' 카테고리의 다른 글
| Swift 사진찍기 / 사진앨범에서 사진 가져오기 (Camera and Phone Library) (0) | 2019.04.12 |
|---|

